使用したフォント
ふい字フォントを使わせていただきました。
選んだ理由は、女性の手書きみたいでほのぼのしてそうだと感じたためです。
背景を透過させる方法
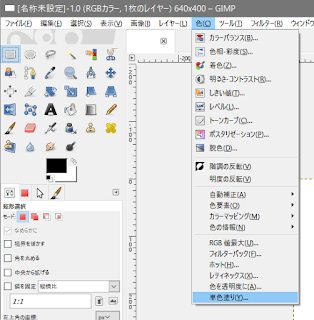
下記画像のようにメニュー→「色」→「色を透明に」を選択する。

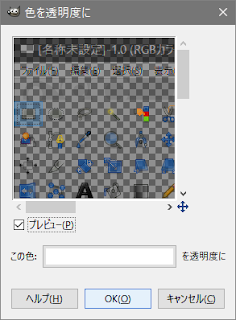
下記画像のように透明にする色を選択する。

文字を円形に配置する
下記のページを参考に行いました。
GIMP2.8でテキストを円に沿って配置してみよう
上記ページを参考にして行ったのが下記画像となります。

しかし、そのまま使用すると文字が円の頂点から右回りとなっているので、左側に90度回転させて、左中央から右回りに一周させました。

半円を書く方法
下記動画を参考にさせていただきました。
GIMPで半円と弧を書く方法.ogv
こちらを使って下記画像の右側及び左側部分を加工しました。
作成した画像
このブログのタイトル
プロフィール(すべて共通)

Facebookページ用のカバー画像

Google+ページ用のカバー画像

Twitter用のカバー画像

以上、参考にしていただけたら幸いです。



0 件のコメント:
コメントを投稿